4 min
31 ene 2025
El storyboard es un paso esencial en la creación de buenos cursos de eLearning. ¿Cómo lo haces?

Crear experiencias de eLearning impactantes requiere más que solo una colección de diapositivas o videos. En el corazón de cualquier curso exitoso yace un guion gráfico bien pensado. El guion gráfico sirve como el plano para diseñar módulos de aprendizaje interactivos y atractivos. Para los profesionales del aprendizaje, diseñadores instruccionales y líderes de recursos humanos, dominar la creación de guiones gráficos puede llevar a una mayor participación de los aprendices, mejorar la retención del conocimiento y agilizar el desarrollo del curso.
En esta guía, exploraremos cómo el guion gráfico interactivo mejora el eLearning, esbozaremos los pasos para crear un guion gráfico efectivo y mostraremos ejemplos del mundo real para dar vida a este concepto. También demostraremos cómo herramientas como Mindsmith simplifican el proceso, ayudándote a diseñar cursos que cumplan con los objetivos de aprendizaje de tu organización.
¿Qué es un Guion Gráfico en eLearning?
Un guion gráfico en eLearning es un plan visual y textual que describe el flujo, la estructura y el contenido de un curso antes de que comience el desarrollo. Actúa como un plano, detallando todo desde los objetivos de aprendizaje y el contenido textual hasta los elementos multimedia y la interactividad. Los guiones gráficos ayudan a los profesionales del aprendizaje y a las partes interesadas a visualizar el curso y asegurarse de que esté alineado con los objetivos de aprendizaje.
En su forma más simple, un guion gráfico puede incluir:
Pantallas o Diapositivas: El propósito, contenido y visuales de cada pantalla.
Guiones de Narración: Notas para voces en off o instrucciones de audio.
Planes de Interactividad: Detalles de cuestionarios, escenarios ramificados o simulaciones.
Flujo de Navegación: Cómo los aprendices navegarán a través del curso.
Al utilizar un guion gráfico, los profesionales de eLearning pueden agilizar el proceso de desarrollo, evitar revisiones costosas y ofrecer una experiencia de aprendizaje cohesiva.
¿Por qué Utilizar Guiones Gráficos para eLearning?
1. Visualizando el Viaje de Aprendizaje
Los guiones gráficos proporcionan una forma estructurada de visualizar el flujo de un curso, desde la introducción hasta la evaluación. Esto ayuda a los diseñadores de aprendizaje a anticipar cómo cada elemento—texto, visuales e interactividad—trabaja junto para lograr los objetivos de aprendizaje.
2. Agilizando el Proceso de Diseño
Con un guion gráfico, los equipos pueden identificar posibles lagunas, redundancias o áreas de mejora temprano en la fase de desarrollo, ahorrando tiempo y recursos.
3. Fomentando la Colaboración
Los guiones gráficos crean un marco compartido que permite a las partes interesadas—incluidos expertos en la materia (SMEs) y desarrolladores—colaborar de manera más efectiva.
4. Apoyando la Participación de los Aprendices
Los guiones gráficos interactivos ayudan a incorporar gamificación, escenarios ramificados o cuestionarios desde la etapa de planificación, resultando en una experiencia de aprendizaje más dinámica y planificada.
Componentes de un Guion Gráfico Efectivo para eLearning
Existen muchas formas diferentes de hacer un guion gráfico. Cada diseñador de aprendizaje y organización puede tener su propio método. Pero aquí tienes algunos componentes que hemos visto en guiones gráficos exitosos:
Objetivos de Aprendizaje
Define metas claras y medibles que se alineen con los resultados de aprendizaje generales de cada módulo o lección. Estos objetivos establecen la base para la dirección del guion gráfico.
Esquema de Contenido
Desglosa el contenido del curso en una secuencia lógica, detallando el texto, visuales, audio y otros medios para cada sección. Incluye encabezados, subencabezados y instrucciones específicas para desarrolladores o diseñadores.
Elementos Interactivos
Especifica actividades diseñadas para involucrar a los aprendices, como ejercicios de arrastrar y soltar, cuestionarios, simulaciones y desafíos basados en escenarios. Detalla cómo se integrarán estos elementos con el contenido y los objetivos de aprendizaje.
Navegación y Flujo
Mapa el viaje del aprendiz a través del curso, indicando cómo progresarán de una sección a otra. Incluye pistas visuales para transiciones, botones y opciones ramificadas para rutas de aprendizaje personalizadas.
Notas para Desarrolladores y Diseñadores
Proporciona detalles técnicos completos para cada diapositiva o sección. Incluye pautas para animaciones, integración multimedia y características de accesibilidad para garantizar que el producto final satisfaga las necesidades de los aprendices.
Guía Paso a Paso para Crear un Guion Gráfico
Nuevamente, puede haber variaciones en este proceso. No hay una sola forma de hacer un guion gráfico. Pero como guía general, aquí tienes algunos de los pasos clave a considerar. En su video sobre la creación de guiones gráficos, Tim Slade recomienda que un guion gráfico se escriba porque facilita centrarse en el contenido, colaborar con otros e iterar en el curso de eLearning.
Paso 1: Definir los Objetivos de Aprendizaje
Comienza delineando lo que los aprendices deberían lograr al final del curso. Por ejemplo, un módulo de incorporación podría centrarse en enseñar a los nuevos empleados las políticas y herramientas de la empresa dentro de su primera semana.
Paso 2: Elegir el Formato de Tu Guion Gráfico
Los formatos comunes incluyen:
Diseños basados en diapositivas para mapear visualmente el contenido.
Plantillas primero en texto para cursos con mucha narración o instrucciones.
Paso 3: Estructurar el Contenido en Módulos
Organiza tu contenido de manera lógica. Por ejemplo:
Módulo 1: Introducción a la cultura de la empresa.
Módulo 2: Capacitación en cumplimiento con escenarios interactivos.
Paso 4: Agregar Elementos Visuales y Multimedia
Incorpora gráficos, videos y audio para mejorar la participación. Por ejemplo, un curso de capacitación en servicio al cliente podría presentar una simulación de video de una interacción con el cliente.
Paso 5: Mapear la Interactividad
Planifica actividades como escenarios ramificados o cuestionarios.
Paso 6: Usar Herramientas como Mindsmith
Mindsmith ofrece características intuitivas de arrastrar y soltar y plantillas, facilitando la creación de guiones gráficos que incorporen elementos interactivos y fomenten la colaboración.
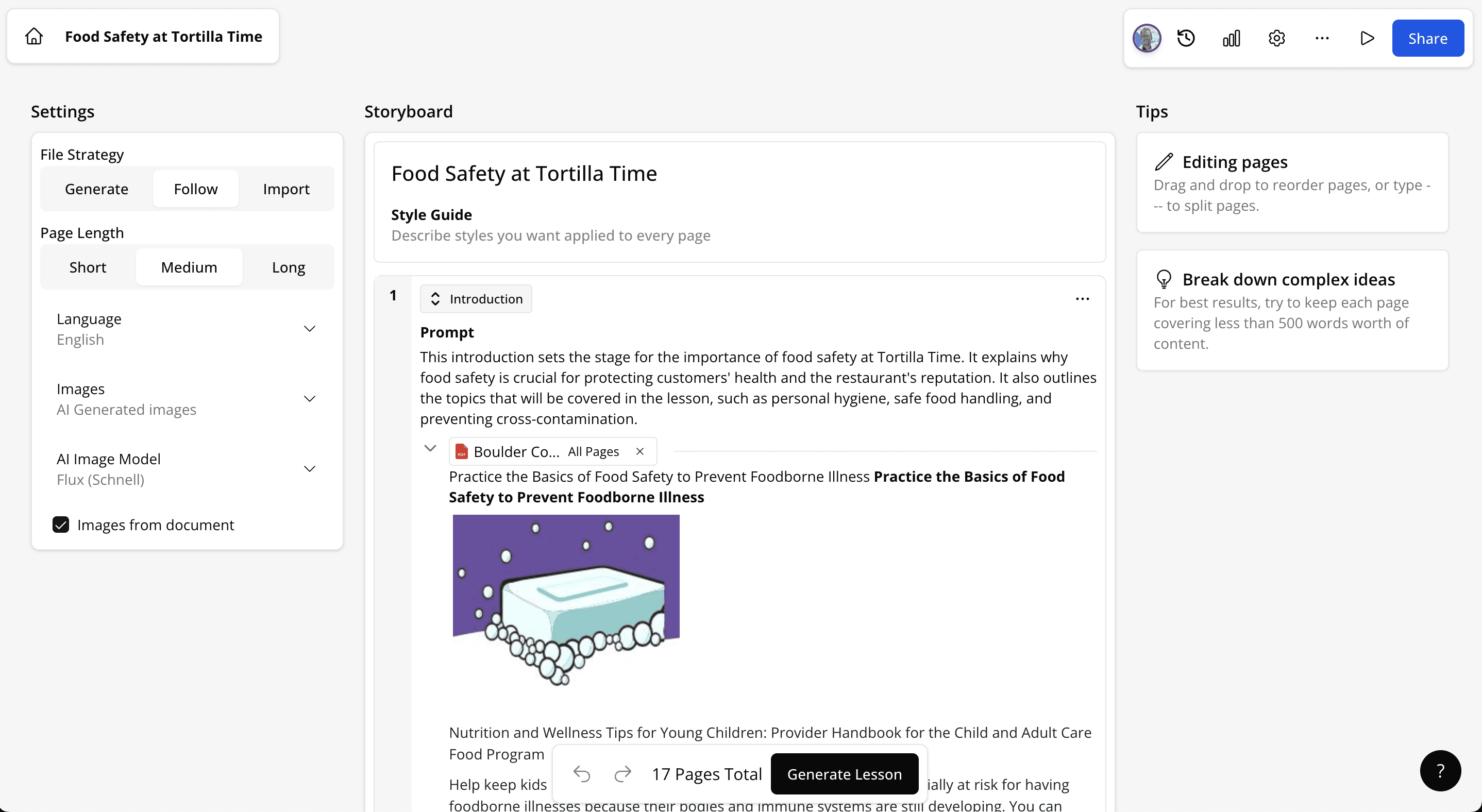
Características de guion gráfico de Mindsmith
Trabajar con un guion gráfico es igualmente importante al crear un módulo de eLearning con la ayuda de la IA. El guion gráfico ayuda a la IA a saber qué construir, cómo construirlo y en qué concentrarse. Por eso integramos el guion gráfico en el flujo de trabajo para crear un módulo de eLearning en Mindsmith. En Mindsmith, puedes ver una descripción de la página, el propósito de la página, el “estilo” de la página, junto con exactamente qué contenido de tus documentos será referenciado por la IA. Esto asegura que el contenido que produce la IA coincida con tu visión.
Ejemplos de Guiones Gráficos Interactivos
Aquí hay ejemplos de guiones gráficos interactivos detallados que podrías crear en Mindsmith, así como consejos para usar Mindsmith:
1. Seguridad Alimentaria

2. Fundamentos de la Comunicación

3. Diversidad e Inclusión

Errores Comunes a Evitar
Sobrecargar el Guion Gráfico: Mantenlo conciso enfocándote en objetivos clave y evitando detalles extranes que pueden abrumar a desarrolladores y aprendices.
Negligencia de la Accesibilidad: Incorpora características como subtítulos, texto alternativo para imágenes y navegación por teclado para cumplir con los estándares WCAG 2.1, asegurando que el curso sea inclusivo para todos los usuarios, incluidos aquellos con discapacidades.
Ignorar las Perspectivas de los Aprendices: Realiza encuestas a aprendices o pruebas de usabilidad para comprender preferencias, asegurando que la navegación sea intuitiva y el contenido sea atractivo y relevante.
Reflexiones Finales
El guion gráfico interactivo es una herramienta poderosa para diseñar cursos de eLearning atractivos e impactantes. Al seguir los pasos esbozados en esta guía y aprovechar herramientas como Mindsmith, puedes simplificar el desarrollo de cursos y ofrecer experiencias de aprendizaje excepcionales. Ya sea que estés creando un programa de incorporación o capacitación en cumplimiento, el guion gráfico garantiza que tu visión se traduzca en un viaje cohesivo e interactivo para los aprendices.
¿Listo para elevar tus diseños de eLearning? Comienza una prueba gratuita con Mindsmith hoy o programa una demostración para ver cómo nuestras herramientas pueden simplificar tu proceso de creación de guiones gráficos.



